Nom
Ce texte est décalé vers la droite en utilisant la balise blockquote.
Quelques détails
Voici quelques détails relatifs à mes intérêts:- Danse
- Yoga
<html>
<head>
<title> Mon premier document </title>
</head>
<body>
J'adore le <b>début</b> de la session. Mais j'adore encore plus sa <b>fin</b>
et le <b>début</b> de l'été.
</body>
</html>
Reproduisez un fichier qui présente la structure ci-dessous (en blanc ci-dessous).
Ce texte est décalé vers la droite en utilisant la balise blockquote.
Reproduisez un fichier qui présente la structure ci-dessous (en blanc ci-dessous).
Ce texte est décalé vers la droite en utilisant la balise blockquote.
Reproduisez un fichier qui présente la structure ci-dessous (en blanc ci-dessous).
Ce texte est décalé vers la droite en utilisant la balise blockquote.
Reproduisez un fichier qui présente la structure ci-dessous (en blanc ci-dessous).
Ce texte est décalé vers la droite en utilisant la balise blockquote.
Reproduisez un fichier qui présente la structure ci-dessous (en blanc ci-dessous).
Ce texte est décalé vers la droite en utilisant la balise blockquote.
| Votre nom | Votre courriel |
| Votre commentaire | |
Créez un tableau contenant les solutions des exercices faits en classe. Le tableau contiendra deux colonnes, la première avec les numéros d'exercices et la deuxième avec les liens vers les solutions.
Faites un tableau avec les écoles où vous avez étudié. Le tableau contiendra les informations suivantes : nom de l'école, ville, années d'étude, lien vers le site de l'école s'il existe.
Reproduisez le tableau suivant en HTML (la couleur de fond n'a
pas d'importance).

Complétez l'en-tête de la page contenant vos écoles avec les informations suivantes :
Reproduisez la formule suivante :

Utilisez les balises <sub> (indice) et <sup> (exposant).
Créez une liste non ordonnée avec les liens vers les trois images de fruit qui seront affichées dans un même cadre (iframe). Trouvez les trois images de fruit sur l'Internet, Le cadre doit avoir 200 pixels de largeur et 150 pixels de hauteur. Utilisez l'attribut "target".
En typographie française, le deux-points est précédé d'une espace
insécable, et suivi d'une espace sécable.
Considérons la phrase suivante :
Il pratique de nombreuses activités sportives : natation, planche à voile, course, tennis, etc.
Le caractère deux-points ne devrait jamais apparaître au début d'une ligne et la phrase ci-dessus ne devrait jamais être affichée comme suit :
Il pratique de nombreuses activités sportives
: natation,
planche à voile, course, tennis, etc.
Pour solutionner ce problème, on remplace le caractère espace
précédant le deux-points avec son code (Non-Breaking-SPace).
On forme de cette manière un nouveau mot collé de 'sportives', ' ' et ':'.
Créez une page html avec cette phrase et vérifiez que même si on change
la taille de la fenêtre, la phrase sera affichée correctement.
Créez une feuille de style dans un fichier externe style.css.
La feuille de style décrira les différents éléments de la page web de la manière suivante :
Copiez le fichier ex_css0.html dans votre compte. Ajoutez un lien vers votre fichier css. Visualisez le résultat et comparez-le avec ce fichier.
Initialisez votre page WEB (voir http://w3.uqo.ca/index2.html).
Intégrez les solutions des exercices à votre page Web. Dans ce but, vous devez
Il est aussi possible de faire l'édition directement sur jupiter. Pour pouvoir
le faire, vous devez au début de votre session,
ouvrir « l'explorateur de Windows » (explorer) et
entrer le texte
\\jupiter
dans la barre d'adresse de la fenêtre.
Utilisez l'image de spirale pour créer l'impression d'un document boudiné en spirale. Répétez l'image du côté gauche de votre page Web. Consultez cette page, par exemple, pour voir l'effet recherché.
Créez une feuille de style qui définit l'affichage des listes ordonnées selon les règles suivantes :
 (list-style-image: url("sad.gif");).
(list-style-image: url("sad.gif");).Utilisez ce fichier html pour vérifier votre style css.
Créez une liste non ordonnée contenant trois liens. Lorsque vous
survolez les items de cette liste avec la souris, le texte de chaque
lien sera affiché en bleu et en italique. Pour
avoir cet effet, utilisez la pseudo-classe :hover.
Créez une liste non ordonnée contenant trois liens. Lorsque vous
survolez les items de cette liste avec la souris, l'espacement entre les lettres agrandira. Pour
avoir cet effet, utilisez la propriété
letter-spacing
et la pseudo-classe :hover.
Créez une liste non ordonnée contenant les trois items suivants:
banane, orange, pomme. Lorsque vous survolez les items de cette liste avec la souris, le fond de chaque item changera de couleur. L'item
banane sera affiché en jaune, orange en orange et pomme en vert. Pour
avoir cet effet, utilisez la pseudo-classe :hover
Remarquez la différence dans l'affichage entre IE et Firefox.
Consultez cette section et le paragraphe "Les agents utilisateurs ne sont pas tenus ..." en particulier.
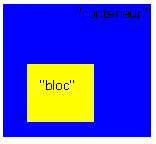
Reproduisez cette image

sous la forme des deux éléments "div" contenus l'un dans l'autre.
Créez un style pour le titre h3 avec les caractéristiques suivantes :
Le titre va ressembler à cette image

Créez un fichier html qui affiche une ligne de texte composée des deux parties: 'Date : le 19 février 2007' au début de la ligne et 'Examen de mi-session' à sa fin.
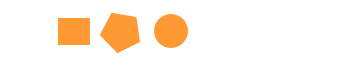
Créez une image cliquable à partir de l'image suivante :

Si on clique sur le cercle, la page http://w3.uqo.ca/iglewski/ens/inf1493/src/html2/cartes/cercle.html sera affichée, si on clique sur le rectangle, la page http://w3.uqo.ca/iglewski/ens/inf1493/src/html2/cartes/rectangle.html sera affichée et si on clique sur le polygone, la page http://w3.uqo.ca/iglewski/ens/inf1493/src/html2/cartes/polygone.html sera affichée.
Les coordonnées du polygone : (100,37),(111,15),(132,19),(138,43),(117,54).
Les coordonnées du rectangle : (60,20),(89,45).
C'est à vous de trouver l'origine du cercle et son rayon.
Ajoutez une autre section à votre page WEB. Restreindre l'accès à cette section.
Familiarisez-vous avec le logiciel Dreamweaver. Utilisez la page Web développée par vous dans le cadre du deuxième devoir.
Créez un formulaire qui permettra de transmettre au professeur vos
commentaires concernant le cours. Le formulaire aura deux boîtes texte
appelées 'nom' et 'courriel' et une boîte texte multilignes appelée
'commentaires'. Le formulaire doit être transmis à la page http://w3.uqo.ca/iglewski/ens/inf1493/src/ex_code/formulaire.php.
Utilisez la méthode 'post'.
On n'est pas obligé d'utiliser le concept de cadre si l'on veut inclure un fichier externe html dans notre page Web. On peut obtenir le même effet avec la balise "object". Consultez la spécification du langage HTML et faites une démonstration d'une telle inclusion.
Créez une page HTML avec un bouton et un carré. Les dimensions initiales du carré sont 200px par 200px et le texte du bouton est "Plus grand". Si l'on clique sur le bouton, le carré est remplacé par un carré 300px par 300px et le bouton disparaît. Utilisez la fonction getElementById et la propriété innerHTML.
Créez une page Web qui contient les six éléments suivants (dans leur ordre d'apparition) :
Le bouton "A" devrait nous amener à l'ancre "A" et le bouton "B" à l'ancre "B".
Vérifiez si la page Web de votre solution de cet exercice est valide. Corrigez le code si c'est nécessaire.
Vérifiez si la page Web de votre solution de cet exercice est conforme à la spécification du XHTML 1.0. Corrigez le code si c'est nécessaire.
Vérifiez si votre fichier CSS de cet exercice est valide. Corrigez le fichier CSS si c'est nécessaire.
La page Outils de validation utilise des liens vers des pages externes. Ajoutez à chacun de ces liens, une bulle d'information qui vous renseigne s'il s'agit d'un lien externe au site. Consultez le chapitre La présentation en couches pour savoir comment créer une bulle d'information.
Créez un tableau contenant cinq sons appartenant à la même catégorie, par exemple "Les sons d'animaux". La section "Le son et la vidéo" du chapitre "Médias" contient des liens vers les banques de sons.
Définissez un raccourci clavier pour la page principale de votre site Web
ou pour la page principale du site créé dans le cadre du devoir 3.
Pour ne pas répéter la même définition dans toutes les pages de votre site,
placez la définition dans un fichier séparé et intégrez ce fichier, par exemple,
à la fin de chaque page. Utilisez la propriété accesskey.
Ajoutez une règle @media print au fichier css de votre site Web.